- Django MTV(Model, Template, View) yapısı kullanırken, Web2py MVC(Modeli View, Controller) yapısı kullanır.
- Web2py, web uygulamanızı geliştirmenize olanak sağlarken, Django uygulamanızın tüm detaylarına hakim olmanızı ve tasarımınızı görünürde olmasa bile kafanızda bitmiş olmasını ister.
- Web2py, sizden her şeyi import etmenizi beklemez ama Django ile uygulama geliştiriyorsanız hemen her şeyin import edilmesi gerekir.
- Her iki frameworkte geriye dönük destek sağlamaktadır.
- Web2py otomatik kendiliğinden veritabanınızı migrate eder, ancak Django bunu yapmaz.
- Her iki frameworkte shell üzerinde işlem yapmanıza olanak sağlar.
- Web2py kendiliğinden "View"ları belirleyip render eder. Fakat Django bunu yapmaz.
- Her iki frameworkte "layout" modelini destekler.
- Web2py, 2 tip yönetim paneline sahiptir. Bunlardan ilki uygulamayı geliştirdiğiniz yönetim paneli, diğeri ise admin yönetim panelidir. Buna karşılık Django tek yönetim paneline sahiptir. Ancak Web2py framework'üne göre daha detaylı ve iyidir.
- Web2py, Django'dan daha rahat bir template sistemine sahiptir. "endif", "endfor", "endifequal", "endifnotequal" gibi ifadeler yerine her şey "{{ }}" ve "{{ pass }}" etiketleri arasında yapılır. Geliştirici için büyük kolaylık sağlar.
- Web2py, Python ifadelerini "View"larınızda rahatça kullanmanıza olanak sağlar. Ancak Django bu desteği vermez.
Şimdi birazda kurulumdan bahsetmek istiyorum. Öncelikle bu linkten gerekli dosyaları indiriyoruz. Ben 32-bit Ubuntu 12.04 işletim sistemi için gerekli dosyaları indirdim.(Bu arada sisteminizde hali hazırda Python kurulumunun yapıldığını varsayıyorum) Siz de kendi işletim sisteminiz için uygun olan sürümü indirip, aşağıda anlatacağım işlemleri sırası ile uygulayınız. Öncelikle indirdiğiniz dosyayı arşivden çıkarıp, istediğiniz bir yere kopyalayın. Ben arşivden çıkardığım "web2py" klasörünü "/home/taner/framework" klasörü içerisine kopyaladım. Şimdi ise Ubuntu'da terminali açtıktan sonra aşağıdaki komutu yazıp, web2py klasörüne gidelim.
cd /home/taner/framework/web2pyBu komutu yazdıktan sonra Web2py Framework'ünü çalıştıracak olan aşağıdaki komutu yazabiliriz. Bu komutta kullandığımız "password" yerine istediğiniz bir parolayı yazabilirsiniz. Bu parola ileride Web2py Framework'ünün "Admin Interface"ini kullanmak istediğinizde karşınıza çıkacaktır. O yüzden hatırlamanızda fayda var.
python web2py.py -a password
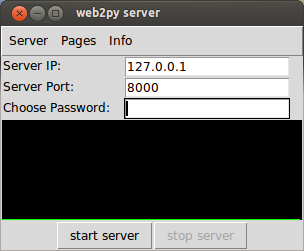
Framework çalışmaya başladığında yukarıdaki gibi yazılar terminalde gözükecektir. Ancak "Admin Interface" ile pek fazla işim olmaz diyorsanız. Aşağıdaki komutu da kullanarak framework'ü çalıştırabilirsiniz. Bu durumda açılacak olan arayüzde "Server IP", "Server Port" ve "Parola" gibi gelişmiş seçenekler olacaktır. Parola yazmadan direkt olarak başlatabildiğiniz gibi parola yazarakta başlatabilirsiniz. Ayrıca "Server IP" ve "Server Port" için gerekli ayarlamaları yapabilirsiniz.
python web2py.py
Web2py varsayılan olarak "http://127.0.0.1:8000" yada "http://localhost:8000" adreslerini kullanır. Çok daha ayrıntılı bilgi için komut satırına aşağıdaki komutu yazıp, gerekli yardım konularına bakabilirsiniz.
python web2py.py -hŞimdi de size genel hatları ile Web2py Framework'ünün yönetim bölümünden bahsedeceğim. Tarayıcımıza yukarıdaki adreslerden birini yazıp enter tuşuna bastığımız zaman, karşımıza aşağıdaki gibi bir sayfa açılıyorsa, bu bizim Web2py framework'ünü doğru kurup çalıştırdığımız anlamına gelir. Buradan "Administrative Interface" butonuna tıklayarak, "Admin yönetim paneline" girebiliriz. Panele girmek için öncelikle framework'ü çalıştırırken kullandığımız parolayı girmemiz gerekecektir. Unutmadan söyleyeyim güvenlik sebepleri gerekçesiyle framework'ü her başlatışımızda bize yeni bir parola seçmemiz gerektiği hatırlatılıyor.
Parolamızı yazıp başarılı bir giriş yaptığımız vakit yönlendirildiğimiz sayfada, hali hazırda gelen Web2py uygulamalarını göreceğiz. Ve her bir uygulamayı kolayca yönetebilmemiz için uygulamaya özel yönetim sayfası bulunmaktadır. Web2py 3 ana uygulama ile gelmektedir. Bu uygulamalar sırasıyla şu şekildedir:
- Admin uygulaması, şu an kullandığımız uygulamadır.
- Examples uygulaması, online interaktif döküman içeren uygulamadır.
- Welcome uygulaması, temel Web2py uygulaması olmakla birlikte aynı zamanda kullanıcıya hoşgeldiniz diyen başlangıç projesidir.
Kullanıma hazır hale gelmiş Web2py uygulamalarına "Web2py Appliances" denir. İnternette böyle bol miktarda uygulama bulabilirsiniz. Bu uygulamaları indirip deploy edebilirsiniz. Şuan içinde bulunduğumuz admin uygulaması ile aşağıdaki işlemleri gerçekleştirebilirsiniz.
- New simple application seçeneği ile yeni bir uygulama oluşturup, bu uygulamayı geliştirebilirsiniz.
- Upload & install packed application seçeneği ile varolan bir uygulamayı dosyadan ya da URL'den deploy edip, kendi yerelinizde çalıştırabilirsiniz..
- Deploy on Google App Engine ile oluşturduğunuz uygulamayı Google App Engine servisine deploy etmenizi sağlar.
Bunların dışında ayrıca her bir projenin altında bulunan butonlarında çeşitli işlevleri bulunmaktadır.
- Edit butonu, projeyi düzenleyecek arayüzü açmanızı sağlar.
- About butonu, proje hakkında bilgi alabileceğiniz bölümdür.
- Errors butonu, projede karşılaştığınız sorunların listelendiği kısımdır. Ayrıca burada ufak bir not düşmek istiyorum. Web2py framework'ü ticket(bilet) sistemini desteklemektedir. Aldığınız her hata sonucu size bir ticket verir ve bu ticket hata ile ilgili detaylı bilgilerin barındırıldğı bir log görevi görür.
- Clean butonu, projenin geçici dosyalarını silmenizi sağlar. Açılmış sessionlar, hatalar ve cache dosyaları buna örnek verilebilir.
- Pack all butonu, projenin .w2p formatında paketlenmesini sağlar.
- Compile butonu, projenin derlenmesini sağlar. Ayrıca bu komutu geri almakta mümkündür.
- Uninstall butonu, projenin diskten silinmesini sağlar.
Bu bahsettiklerimin dışında eğer kullanıcı "Edit" butonuna tıklarsa, karşılaşacağı 6 tür dosya mevcuttur. Bunlar sırasıyla aşağıdaki gibidir;
- Models: Verinin tanımlandığı katmandır.
- Controllers: Uygulamanın mantığının ve İş-akışının tanımlandığı katmandır.
- Views: Verinin sunulduğu katmandır.
- Languages: Uygulamanın diğer dillere nasıl çevrildiğinin tanımlandığı katmandır.
- Static files: Static resimler, CSS ve JavaScript dosyalarının tanımlandığı katmandır.
- Modules: Uygulamaya ait Python modüllerinin bulunduğu ve tanımlandığı katmandır.
MVC(Modeli View, Controller) deseni ile her şey daha temiz ve organize bir biçimde tanımlanmıştır. Yukarıdaki her katman aslında "application" klasörü altında aynı isimde bir alt klasör olarak tanımlanmıştır. Her dosya ya da klasör fiziksel olarak bulunduğu klasör ya da katman altında tanımlanmıştır. Örnek verecek olursak, "controllers" klasörü altında oluşturacağınız "test" klasörü, uygulama yönetim sayfasındada "Controllers" katmanı altında yer alacaktır. Yaptığınız ekleme ya da silmeler anında uygulama yönetim sayfasına yansıyacaktır.
Uygulamalarımız database, session files, error gibi dosyalar da içermektedir. Lakin bu dosyalar yönetim sayfasında gözükmemektedir. Çünkü bu dosyalar kullanıcı tarafından değil, bizzat uygulamanın kendisi tarafından üretilmektedir ve uygulamayı her yeniden başlatmanızda bu dosyaların içeriğinde değişiklik olabilmektedir.
Yukarıda da bahsettiğimiz gibi Controller dosyaları, uygulamanın mantığının ve iş-akışının tanımlandığı dosyalardır. Bu dosyalar içerisinde tanımladığınız her bir fonksiyon aslında kullanıcı için atanmış bir URL olarak görülebilir. Söz gelimi aşağıda "myapp/default.py" dosyası içinde tanımlanan "index()" fonksiyonu aslında "http://127.0.0.1:8000/myapp/default/index" sayfasına gidilerek ulaşılabilir.
def index():
return "Hello from MyApp"
Daha detaylı açıklamak gerekirse,
http://127.0.0.1:8000/ -> Host adresi myapp/ -> Oluşturduğumuz uygulamanın adı default/ -> Uygulama içindeki controller dosyası index -> Controller içindeki "index()" fonksiyonuYukarıdaki örnekte controller içinde oluşturmuş olduğumuz "index()" fonksiyonu tarayıcının görüntülemesi için bir string gönderiyor. Aşağıdaki örnekte ise "index()" fonksiyonu Python programlamada sıkça kullanılan "dictionary" tipinde bir veriyi tarayıcıya yolluyor.
def index():
return dict(message="Hello from MyApp")
[host]/[controller]/[function].[extension] -> Tarayıcının adresleme şekliŞimdi ise controller dosyasından aldığımız bu veriyi tarayıcıda ekrana bastıran view katmanına değinmek istiyorum. Öncelikle şunu çok iyi bilmeliyiz ki, tarayıcımızda görüntülemeyi sağlayan ve view katmanında bulunan sayfa ismi ile controller içinde oluşturduğumuz "index()" fonksiyonunun ismi aynı olmak zorundadır. Örnek verecek olursak "controllers/default.py" dosyası içinde tanımlanan "index()" fonksiyonunun ismi ile, "views/default/" klasörü içinde bulunan ve controller içindeki fonksiyondan dönen verinin sergilendiği view dosyasının da ismi "index" olmalı. Daha doğru tabirle "index.html". Aşağıdaki örnekte, index.html dosyasının içeriğini görmektesiniz.
<html>
<head></head>
<body>
<h1>{{=message}}</h1>
</body>
</html>
Yukarıda gördüğünüz kod parçacığının, normal bir html dosyasından hiç bir farkı yok. Sadece "{{=message}}" kelimesi html bilenlere yabancı gelecektir. Bu kelime controller içinde tanımlanmış "index()" fonksiyonundan dönen "dictonary" verisinin "message" key'ine sahip değeri ekrana bastırmaktadır. Yani tarayıcıda "Hello from MyApp" yazısını göreceksiniz. Controller içinde tanımlanmış fonksiyonlardan dönen değerleri olduğu gibi html dosyasının içine yazamayız. Bunu yazmak için öncelikle "{{" iki tane parantez açıp tarayıcıya, biz burada Python ifadelerini çağıracağız diye bir mesaj veriyoruz. İşimiz bitince de "}}" parantezleri kapatıp, tarayıcıya Python ile işimiz bitti sen normal işine devam edebilirsin diyoruz.
Şunu da belirtmek istiyorum. Yukarıda tarayıcımıza "http://127.0.0.1:8000/myapp/default/index" adresini yazdık. Fakat index'in tipini veya uzantısını belirtmedik. Bir başka deyişle "http://127.0.0.1:8000/myapp/default/index.html" yazmadık. Web2py kendiliğinden .html tipini adresimizin sonuna ekledi. Aksi belirtilmediği sürece Web2py framework'ünün varsayılan "extension" değeri ".html" tipidir. Eğer Web2py istenilen view dosyasını bulamaz ise, bize "generic.html" dosyasını geri döndürür.
"Eğer tarayıcı adresi için farklı bir extension(.json, .xml, .rss) belirtilirse. Örneğin tarayıcıya "http://127.0.0.1:8000/myapp/default/index.json" yazılırsa bu sefer Web2py bulamadığı bu dosya için "generic.json" dosyasını çağıracaktır."
Yazımı daha fazla uzatmadan burada sonlandırıyorum. Yakın zamanda Web2py uygulamasını Google App Engine servisine deploy edip, gerekli yönetim işlerinin nasıl yapıldığını açıklayan bir yazı yazmayı düşünüyorum. Şimdilik herkese iyi günler.








Windows için kuruluma da yer verebilir misiniz? Developer tadında. Phyton adına sıfır bilgi sahibiyim :)fazla türkçe döküman yok (advanced seviyede maalesef ingilizcem yok), bir şeylere başlamak için referans olursanız sevinirim.
ReplyDeleteMerhaba, vakit sıkıntısı sebebi ile Windows için ayrı bir anlatım yapmayı düşünmüyorum, zaten hemen hemen aynı şeyler yapılıyor. Ayrıca Python için http://www.istihza.com/ (Türkçe) bu linke gözatabilirsiniz.
Deleteinternette bulduğum tek türkçe web2py kaynağı
ReplyDeleteteşekkürler
Yardımcı olduysa ne mutlu. Blogumu takip ettiğiniz için ben teşekkür ederim.
DeleteTaner bey teşekkür ediyorum Web2py frameworkü hakkında gayet anlaşılır bir giriş yapmışsınız. bu konuda bilgi vermeye devam ederseniz sevinirim. ben Türkçe bir kitap bulamadım sizin bildiğiniz bir kaynak-kitap varmıdır.
ReplyDeleteSelam Ali, Web2py yaklaşık 2-3 yıl önce part-time çalıştığım bir firmada kullandığım framework idi. Gerçekten çok iyi özellikleri olan bir framework ama bununla ilgili daha fazla yazı yazmayı planlamıyorum. Bu yazı girizgah niteliğindeydi. Zira kendi sitesinde yeterince bilgi mevcuttu. Ama İngilizce sanırım. Bence bu alanda kendini geliştirmek istiyorsan, önceliği İngilizce'ye vermeni tavsiye ederim. Zira aradığın her konuda mutlaka İngilizce kaynak bulabilirsin. Ama Türkçe kaynak maalesef sınırlı sayıda.
Delete